No suelo publicar en sábado, pero la cuenta regresiva de Google me urge a hacerlo Y es que cada vez somos más los que accesamos el internet desde celulares, tabletas o los ahora denominados ‘phablets’. En un post anterior te hablo de los cambios en el algoritmo de búsqueda de Google, donde se premiará con mejor posicionamiento las webs que sean amigables a móviles. Este cambio es de sumo interés si deseas aumentar las visitas a tu tienda o, al menos, no perder el tráfico que has ido ganando, ya que es cada vez más alto el porcentaje de visitas procedente de móviles.

Hoy quiero hablarte sobre qué es exactamente una tienda virtual amigable a móviles o, como se dice más habitualmente, ‘mobile friendly’. Esto es, un sitio que cumpla con varias características o factores esenciales en su diseño visual y funcionamiento:
- Es sensible al ancho/alto del dispositivo desde el que se visita y a la posición en que se navega, sea vertical u horizontalmente, para facilitar la accesibilidad y mejorar la experiencia del usuario.
- Presenta los botones o llamados a la acción (CTA: botones de agregar al carrito, crear cuenta, suscribirse, login, etc) en tamaño propocionalmente mayor para fácil pulsación con el dedo. Hay que recordar que en móviles no se tiene un mouse para hacer clic, sino un dedo, normalmente el pulgar o índice derecho, para pulsar. En otras palabras, el diseño debe ser ‘amigable al pulgar’.
- Igualmente presenta las opciones de menú y los enlaces en general en un tamaño y espacio adecuado para evitar que se pulse un enlace equivocadamente.
- Despliega los textos en tamaños legibles al usuario sin necesidad de hacer zoom constantemente para poder leer el contenido. Estos tamaños se adaptan según el tamaño de la pantalla ya que no es lo mismo un celular que una tableta….o un phablet.
- Despliega las imágenes de forma escalada, adaptada a la pantalla de forma no obtrusiva, proporcionalmente ni muy grandes ni muy pequeñas.
- En los formularios presenta opciones que minimicen la necesidad de escribir en ellos, solicitando la información mínima necesaria y dando oportunidad de selección de alternativas siempre que se pueda.
- La información y el proceso de compra se presenta de forma tal que al usuario le sea posible lograr su cometido en pocos clicks.
- No hay necesidad de hacer scroll horizontal para ver el contenido, sino sólo vertical.
- Presenta de forma muy visible la informacion de contacto por diferentes vías y ya debidamente enlazadas para que el dispositivo utilice la aplicación configurada para los fines. Es decir, la dirección de email abre la app correspondiente. El número de teléfono provoca que se realice una llamada. La localización física invoca la aplicación de geolocalización instalada.
En pocas palabras, un diseño amigable a móviles es un diseño ‘líquido’ que se adapta según el dispositivo y además facilita al usuario la tarea que viene a realizar.
Tener un diseño amigable a móviles puede lograrse por dos vías diferentes: un sitio móvil o un diseño ‘responsive’ o adaptable. Existe la opción de una aplicación móvil (app), pero no lo trataremos en este artículo.
Cuál es la diferencia entre una versión móvil y un diseño responsive o adaptable?
Versión Móvil
Una versión móvil es un sitio web separado del que presentas en los computadores no-móviles (desktops y laptops), y reside en un URL diferente (por ejemplo: www.tutienda.com.do es tu URL principal, mientras el URL móvil puede ser m.tutienda.com.do). En otras palabras, es un sitio web en paralelo, otro diferente. Es tener dos sitios web. Es mi parecer y recomendación tener un sitio móvil si y sólo si se desea/requiere que el usuario tenga una experiencia DIFERENTE en plataformas móviles. Por ejemplo, si la información que se ha de presentar en móvil es diferente a la del sitio web principal por entenderse que las razones de acceso son diferentes.

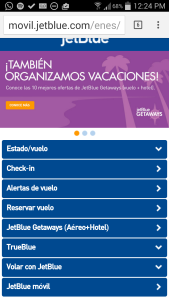
Un caso notorio es el de las líneas aéreas. Si visitas www.jetblue.com desde un computador regular notarás que de entrada se asume que probablemente entras por adquirir un boleto aéreo. Aparece mucha más información y vías de navegación, pero lo que se presenta más relevante es la compra de un boleto. Sin embargo, si visitas desde un móvil, por default serás dirigido a movil.jetblue.com y allí aparecen las opciones en el siguiente orden:
- Estado/Vuelo

En el acceso desde móvil se presenta una experiencia de usuario diferente. - Check-in
- Alertas de Vuelo
- Reservar Vuelo
- ……
Qué se deduce de esta decisión de diseño? Inteligentemente, y estoy segura que después de analizar detalladamente las estadísticas de tráfico y comportamiento de los visitantes, JetBlue ofrece una experiencia diferente a sus usuarios móviles, facilitando el acceso a las zonas de site que son más frecuentes desde esas plataformas. Estoy segura que determinaron que desde computadores de escritorio es más frecuente que los usuarios entren a reservar vuelos, mientras que desde móviles entran más frecuentemente a dar seguimiento al estado de los vuelos, hacer check-in o suscribirse a alertas. JetBlue ha adaptado su sitio web móvil a este patrón de comportamiento. Movida inteligente que debe redundar en un notorio aumento de la conversión en ambos ambientes.
 Es mi parecer y recomendación tener un sitio móvil si, y sólo si, se desea/requiere que el usuario tenga una experiencia DIFERENTE en plataformas móviles. Esto debe determinarse en base a estadísticas y análisis del comportamiento de los usuarios en ambiente móvil.
Es mi parecer y recomendación tener un sitio móvil si, y sólo si, se desea/requiere que el usuario tenga una experiencia DIFERENTE en plataformas móviles. Esto debe determinarse en base a estadísticas y análisis del comportamiento de los usuarios en ambiente móvil.
Diseño responsive o adaptable a móviles
Ahora bien, si tu tienda ha de ofrecer el mismo contenido y experiencia a los visitantes, lo que amerita es un diseño responsive o adaptable a móviles. Esto es, el mismo URL, mismo contenido, pero presentado de forma «líquida» para que se adapte a la pantalla correspondiente siguiendo los lineamientos indicados más arriba para facilitar la experiencia del usuario móvil. Esto se logra a través de la hoja de estilos (CSS) y siguiendo las mejores prácticas y lineamientos establecidos para estos fines.
Conclusión y Beneficios de tener una tienda amigable a móviles
Tener un sitio amigable a móviles tiene ventajas obvias, independiente del método que utilices
- Usabilidad: mejora de la accesibilidad y la experiencia de navegación
- Conversión: las visitas vía móvil tienden a ser más de impulso que las no-móviles, por lo que una tienda con buena experiencia aumenta la posibilidad de cerrar la venta.
- Posicionamiento web: a partir del 21 de abril de este año se implementarán cambios en el algoritmo de búsqueda desde móviles, otorgándole un mejor posicionamiento a los sitios que sean amigables a estos dispositivos
Tener un diseño adaptable, responsive o ‘líquido’ tiene ventajas adicionales:
- Actualización eficiente: ya que se simplifica el trabajo al evitar duplicado de webs para diferentes dispositivos
- Economía: Ya que hay ahorro de tiempos de actualización y mantenimiento, se traduce también en menores costos
- Posicionamiento web: Google recomienda el diseño «responsive» frente a otras opciones para diseñar sitios móviles. Además, indexar y analizar un sólo sitio web en lugar de dos o más, te garantiza mejor y más eficiente gestión de SEO.
 Agradezco mucho si compartes este contenido en las redes sociales utilizando los enlaces de la izquierda y nos ayudas al desarrollo del comercio electrónico en República Dominicana. Si no estás suscrito a nuestro boletín, aprovecha ahora para que no te pierdas nuestro contenido nuevo, una vez por semana, directamente en tu correo.
Agradezco mucho si compartes este contenido en las redes sociales utilizando los enlaces de la izquierda y nos ayudas al desarrollo del comercio electrónico en República Dominicana. Si no estás suscrito a nuestro boletín, aprovecha ahora para que no te pierdas nuestro contenido nuevo, una vez por semana, directamente en tu correo.
Seguimos!





